web开发课程3--HTML and CSS
Last updated on August 5, 2024 pm
本次课程学习HTML和CSS
一、HTML
1、
Hypertext markup language(超文本标记语言)
是网络浏览器用来描述网页内容和结构的语言,是网页的骨架和核心结构,也可以把它看作嵌套的盒子。
div就像一个空白的画布..
but..accessibility, not descriptive. It’s ambiguous(模糊的), hard to organize, hard to target(定位), bad style, too cluttered(乱), it’s more work.
利用MDN网站学习!更新速度很快…
二、CSS
1 | |
ID vs Class
Only one VS Multiple
建议只使用类
utility classes 实用类:只使用一个CSS属性修改
fonts.google.com 字体网页

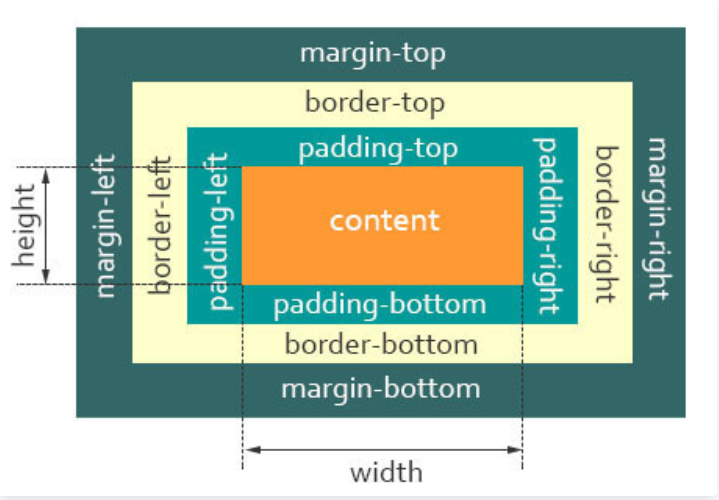
定义空间元素的方式
weblab.to/flex
web开发课程3--HTML and CSS
http://example.com/2024/08/04/web开发课程3--HTML-and-CSS/