react课程11-Worldwise
Last updated on September 2, 2024 pm
本次课建立了更贴近现实的单页app(但是仍然是调用了虚假的API),第一次使用到Routing(路由)。
通过代码段可以用csm直接导入相应css module,很方便呀
一、基础知识
(1)Routing
在React应用中,路由(Routing) 是管理不同页面或视图导航的关键机制。它允许用户通过更改URL来访问应用中的不同部分,而无需重新加载整个页面,这在构建单页应用(SPA)时尤为重要。此外,Router 通常指的是实现路由功能的具体组件或工具,两者虽相关但有所区别。
1、Routing的作用
页面导航管理
多视图管理:在一个应用中,不同的URL对应不同的组件或页面。例如,
/home显示主页,/about显示关于页面。用户体验优化:通过路由,用户可以在应用内流畅地导航,而无需页面刷新,提升响应速度和用户体验。
单页应用(SPA)的核心
无需刷新页面:SPA通过路由实现不同视图的切换,避免了传统多页应用频繁的页面刷新。
状态保持:在SPA中,应用的状态(如用户登录信息)可以在不同路由间保持,不会因页面刷新而丢失。
动态内容加载
- 参数化路由:允许在URL中包含动态参数,如
/user/:id,根据不同的id加载不同的用户信息。 - 嵌套路由:支持在一个路由内嵌套其他路由,实现复杂的页面布局和导航结构。
- 参数化路由:允许在URL中包含动态参数,如
路由守卫与权限控制
保护路由:根据用户的认证状态或权限,控制用户是否可以访问某些路由。
重定向:在特定条件下,将用户重定向到其他页面,例如未登录用户重定向到登录页。
SEO优化
- 服务器端渲染(SSR):结合路由,能够实现更好的SEO优化,使搜索引擎能够正确抓取页面内容。
2、Routing与Router的区别
1.Routing(路由)
- 概念层面:指的是应用中不同路径与组件之间的映射关系,以及导航和页面切换的整体机制。
- 功能层面:包括定义路径、管理导航、处理动态参数、嵌套结构等。
2.Router(路由器)
- 实现层面:是具体实现Routing功能的组件或工具。在React中,通常指的是像
BrowserRouter、HashRouter这样的组件。 - 职责:监听URL的变化,匹配路由配置,并渲染对应的组件。
(2)SPA(单页应用)
SPA(Single Page Application,单页应用) 是一种现代Web应用程序的开发模式,特点是整个应用只包含一个主页面,通过动态加载内容来更新页面部分内容,而不需要完全刷新页面。这种方式为用户提供了更加流畅和接近桌面应用的用户体验。SPA应用在用户访问时只加载一次完整的HTML、CSS、JavaScript等资源,之后的页面更新通过AJAX请求或其他手段异步加载数据,然后动态更新页面内容。这种方式避免了传统多页应用程序(MPA)每次导航时都会重新加载整个页面的过程。
1、SPA的特点
1)单个HTML页面
- 单一入口:整个应用只有一个HTML文件,所有的视图和页面都通过JavaScript动态渲染。
- 动态内容更新:页面的切换和内容更新不会重新加载整个页面,而是通过局部更新实现。
2)流畅的用户体验
- 无刷新页面切换:用户点击链接后,不会看到传统页面刷新带来的白屏或加载等待,而是立即呈现新的内容。
- 更快的响应速度:由于不需要重新加载整个页面,页面切换速度更快,用户体验更佳。
3)客户端路由
- 前端管理路由:使用前端路由库(如React Router、Vue Router等)来管理不同URL与组件之间的映射关系。
- 动态路径映射:客户端路由可以根据URL动态加载不同的页面或组件内容。
4)丰富的交互
- 接近桌面应用的体验:由于页面不需要频繁刷新,SPA可以实现更复杂的交互和动画效果,使其更接近桌面应用的使用体验。
- 即时反馈:用户操作的结果可以即时在页面上显示,无需等待页面重新加载。
5)数据交互和状态管理
- AJAX请求:使用AJAX或Fetch API来与服务器进行数据交互,动态加载数据并更新视图。
- 前端状态管理:通过Redux、Vuex等状态管理工具来管理应用中的全局状态,保持数据的一致性和同步性。
6)SEO挑战
- 默认对搜索引擎不友好:由于内容是通过JavaScript动态加载的,搜索引擎爬虫可能无法抓取到页面内容,影响SEO。
- 解决方案:使用服务器端渲染(SSR)或预渲染技术,如Next.js(用于React)和Nuxt.js(用于Vue)等来改善SEO问题。
7)更高的初次加载时间
- 初次加载资源较多:由于整个应用所需的资源(包括所有页面的JavaScript和CSS)都在第一次访问时加载,可能导致初次加载时间较长。
- 优化手段:使用代码分割(Code Splitting)、懒加载(Lazy Loading)和缓存(Caching)等技术来优化加载性能。
2、SPA的工作原理
1)初次加载
- 用户访问SPA时,服务器会返回一个完整的HTML页面,该页面中包含了所有必要的CSS和JavaScript文件。
2)路由管理
- SPA的客户端路由会监听URL变化,并根据路由规则决定加载和渲染哪个组件或页面,而不是重新请求服务器的HTML页面。
3)数据请求
- 页面内容的更新通常通过AJAX请求从服务器获取数据,然后通过JavaScript在前端更新页面部分内容。
4)状态管理
- 使用前端的状态管理工具(如Redux、Vuex)来管理应用的全局状态,确保页面间的数据同步。
3、SPA的优缺点
优点:
- 用户体验流畅:无刷新页面切换,体验接近桌面应用。
- 性能优势:通过局部更新页面内容,减少了不必要的资源加载和页面刷新。
- 更易维护:前后端分离,前端代码更模块化、更容易维护。
缺点:
- SEO问题:默认情况下,搜索引擎可能无法索引SPA的动态内容。
- 首屏加载慢:初次加载时需要加载较多资源,可能导致页面加载时间较长。
- 开发复杂度高:前端需要处理更多逻辑,开发过程中需要考虑路由、状态管理、性能优化等多个方面。
4、SPA的常见应用场景
SPA适用于需要提供丰富交互、流畅用户体验的应用,例如:
- 社交媒体平台:如Facebook、Twitter等,用户频繁切换页面,但不希望看到页面刷新。
- 管理后台系统:如数据管理系统、仪表盘等,用户需要频繁操作和查看不同的数据视图。
- 在线文档编辑:如Google Docs,用户需要实时编辑文档,且希望操作体验流畅。
- 电子商务平台:如亚马逊的商品浏览和购物体验,需在不同商品页面间快速切换。
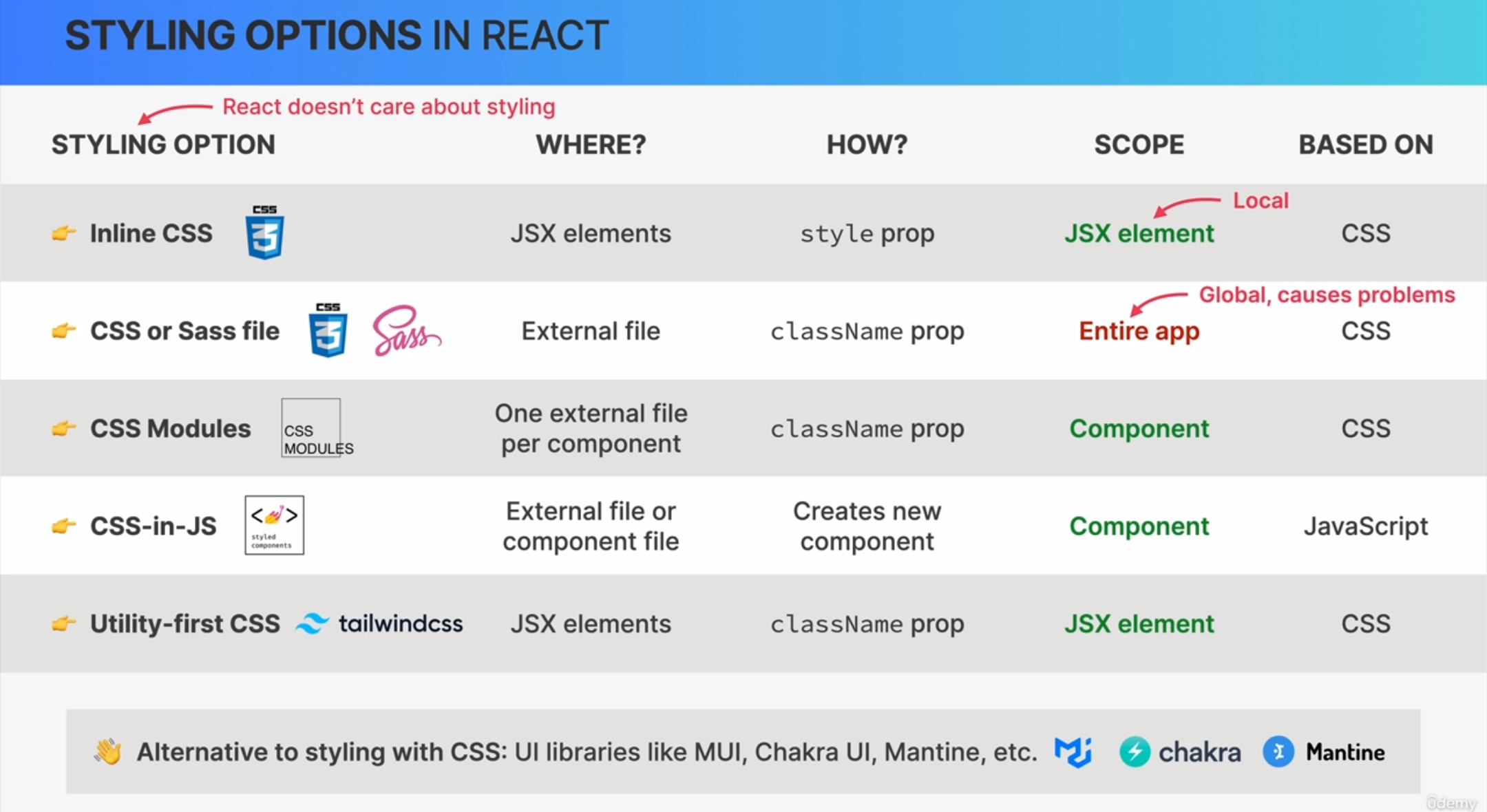
(3)CSS Modules

vite已预先下载了这个包不用自己下载哈哈哈开心。
1、如何解决命名冲突?
在使用CSS Module时,CSS类名的作用域被限制在引入该CSS文件的组件内部。这样,定义在不同组件中的相同类名不会互相干扰。
CSS Module会根据类名、文件路径、文件名等信息生成一个唯一的类名,这个类名在全局范围内是唯一的,从而避免了命名冲突。
2、使用步骤?
创建 CSS 文件: 创建一个带有模块化命名的CSS文件,通常命名为ComponentName.module.css。
导入 CSS Module: 在对应的组件文件中导入这个CSS文件,并使用它提供的类名。例如import styles from './Button.module.css';
生成唯一类名: 使用 styles.button 时,编译器会将 .button 类名转换为一个全局唯一的类名,如 .Button_button__3d2s4,从而避免冲突。
3、优点?
防止类名冲突:不同组件的相同类名在使用CSS Module后会生成不同的全局类名,完全避免冲突问题。
提高代码可维护性:开发者不需要担心类名命名冲突,能够专注于组件的开发。
简化CSS管理:由于CSS Module的局部作用域,开发者可以使用简短且易读的类名,而不用担心全局命名问题。
二、代码构建过程
(1)实现单页连接😡😡😡😡
- 新建一个pages文件夹存储不同界面的jsx,使用以下结构代码导入APP.jsx
1 | |
- 建立连接,不使用
<a href="/pricing">Pricing</a>(会重新加载界面)而是<NavLink to="/pricing">Pricing</NavLink>(记得导入NavLink,它相较于Link来说好处是会重点突出选中的连接) - 建立一个PageNav放置连接,可以重用到其他界面中
😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡😡快气晕了,我的eslint真的很不听话,啥都报错,明明是无伤大雅的warn都让我跑不了程序。改了好久的设置终于,在我将settings.json中添加
"eslint.rules.customizations": [
{ "rule": "no-unused-vars", "severity": "warn" },
{ "rule": "react/prop-types", "severity": "off" }
]
然后在vite.config.js改成
export default defineConfig({
plugins: [react(), eslint({
overrideConfig: {
rules: {
"no-unused-vars": "warn",
"react/prop-types": "off",
}, }, }), ],});
它终于不会仅仅因为我定义了prop未使用就不让我跑程序了。。😡😡😡😡
顺便
(2)
使用element而不是组件的好处是?
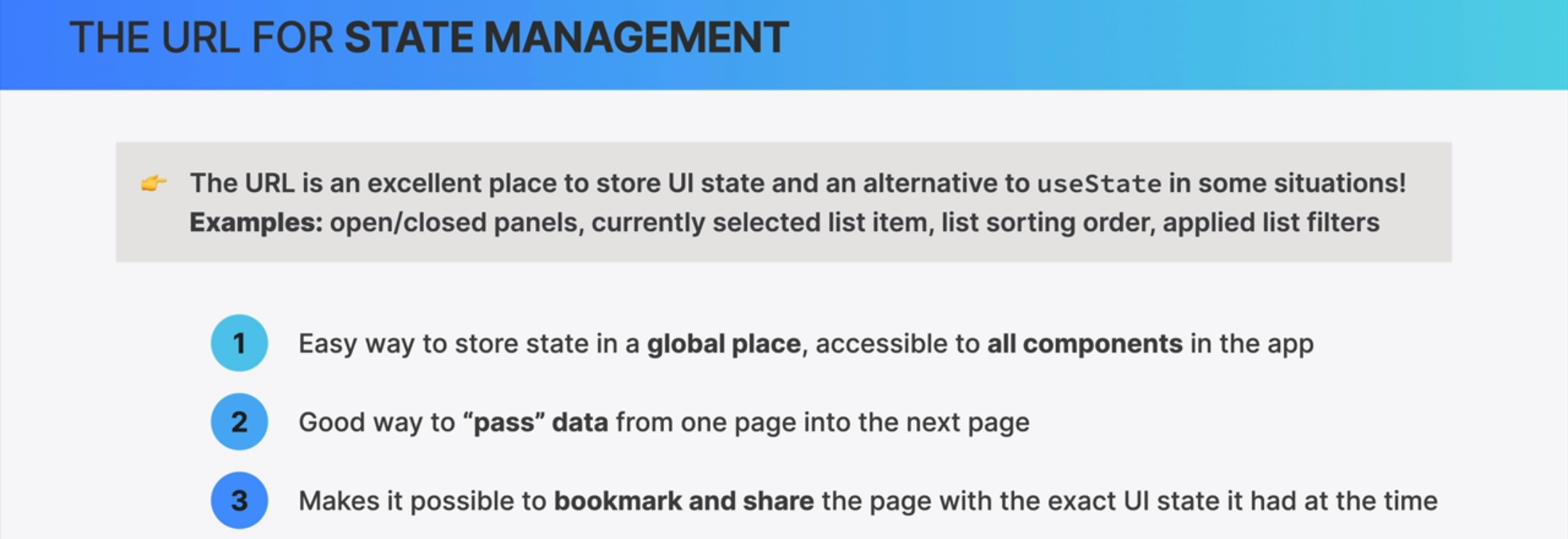
使用URL存储状态(param)(query)

useNavigate、useParams、useSearchParams的强大作用
onClick={(e) => {
e.preventDefault();
navigate(-1);
}}这两段代码的要点
自己阅读了一段代码并分析功能、组件以及状态(比较简单比较好分析)
(3)
(进入下一节了欸)
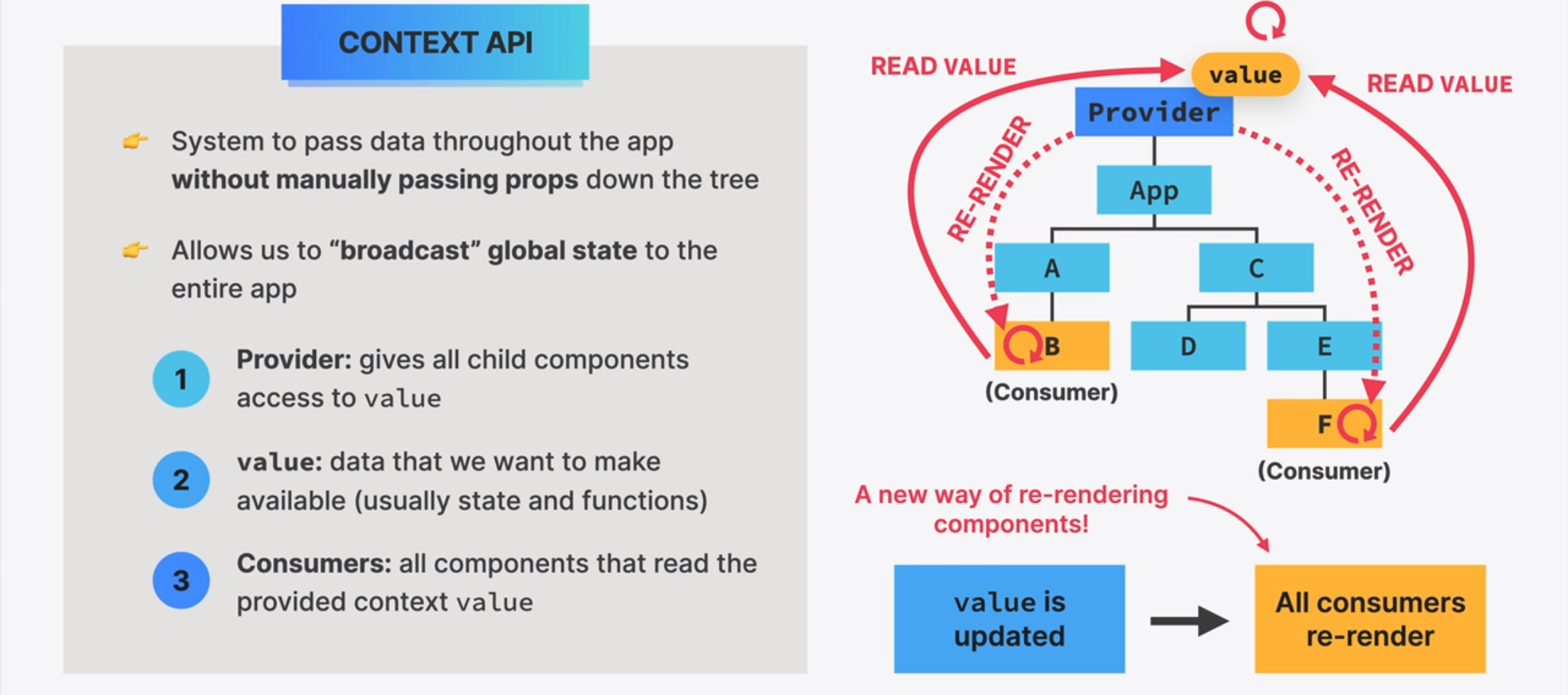
context API

(之前是用children来解决prop drilling的)
使用一个小app来练习context API,并且组合成一个函数,再用costom来简化代码
leaflet(地图库)
啊啊啊啊啊啊来不及整理,脑瓜子嗡嗡的。。
npm i react-datepicker 官网:https://www.npmjs.com/package/react-datepicker
导入、调整格式
Advanced state management=>syetem context + useReducer