react课程25-认识Next.js和RSC
Last updated on October 18, 2024 pm
本节课初步了解Next.js和RSC的特性以及如何使用
一、Next.js
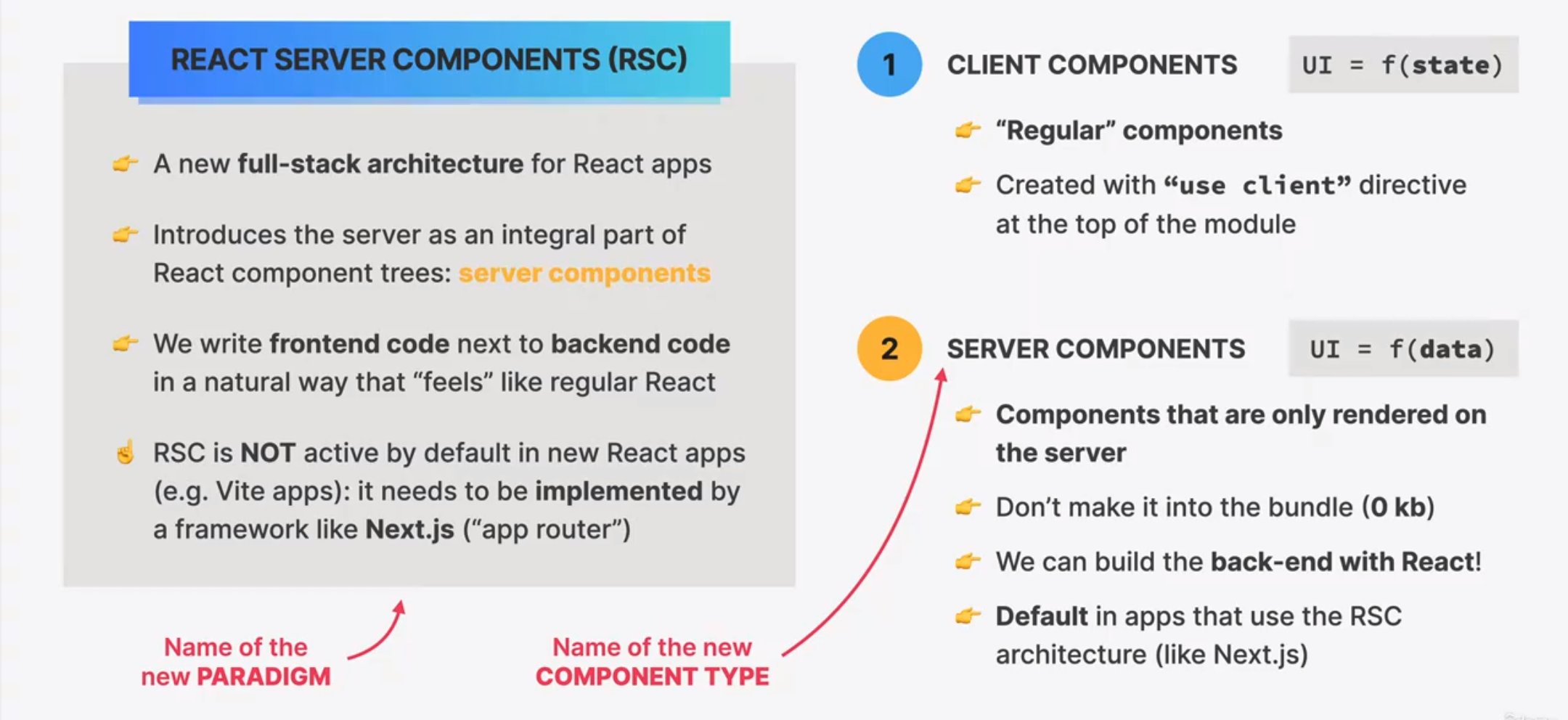
(1)图片版定义



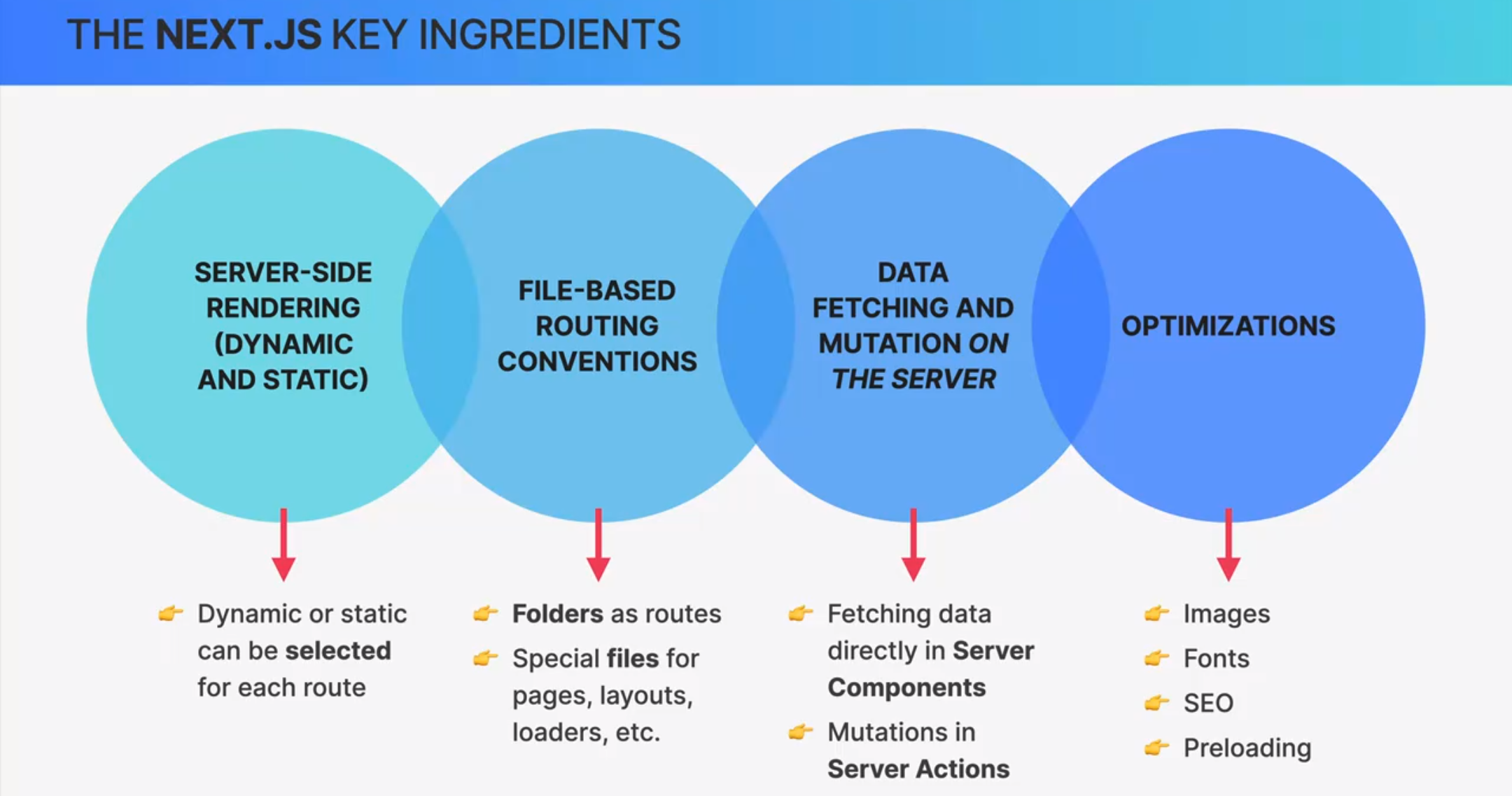
(2)整体特性介绍
Next.js 是一个基于 React 的前端开发框架,旨在简化开发现代 Web 应用程序的过程。它提供了一系列功能,如服务端渲染(SSR)、静态生成(SSG)、API 路由、文件系统路由、图像优化等,极大地增强了 React 的能力,并在性能和 SEO 上有很大优势。
服务器端渲染(SSR):
- 服务端渲染意味着页面在服务器上生成 HTML,然后发送到客户端。这对于 SEO 友好、初始加载速度快、改善用户体验尤为重要。Next.js 允许开发者在每次请求时通过服务端渲染生成页面。
静态生成(SSG):
- 静态生成意味着页面在构建时被预先生成并缓存,适合内容不经常变化的页面。Next.js 的静态生成在构建时生成 HTML,用户请求时直接返回生成好的页面,这样大大加快了页面的响应速度。
动态API 路由:
- 允许开发者在 Next.js 应用中直接创建 API 路由,处理请求并返回数据,方便处理后端逻辑。使用文件系统路由,自动根据文件结构生成路由。开发者只需创建一个新的页面文件,就可以轻松添加新路由。
增量静态再生(ISR):
- 结合了静态生成和服务器端渲染的优点,可以在运行时更新静态内容,使得页面可以在不重新构建整个应用的情况下保持最新。通过 ISR,你可以在构建时生成页面,并设置在特定时间间隔后重新生成页面内容,从而兼顾性能和动态性。
快速刷新:
- Next.js 支持 React 的快速刷新功能(Fast Refresh),可以在开发时保持组件状态,同时实现即时页面更新,提升开发体验。
图像优化:
- 提供内置的图像优化功能(Image Optimization),自动处理图像的大小、格式、加载方式(如懒加载)等,以确保图片的最佳显示效果和性能。
支持 TypeScript:
- 内置支持 TypeScript,使得类型安全和开发体验更好。
集成 CSS 和 Sass 支持:
- 支持内联 CSS、CSS Modules 和 Sass,方便样式的管理和维护。
热重载:
- 在开发过程中,可以实时预览代码更改,提高开发效率。
(3)优势
SEO 优化:
- 由于支持服务器端渲染和静态生成,Next.js 在搜索引擎优化方面表现良好。
性能优越:
- 通过静态生成和动态路由,Next.js 应用可以实现快速加载和响应。提供了许多性能优化手段,如懒加载、代码拆分、边缘缓存等,帮助开发者提升应用的响应速度和用户体验
开发效率高:
- 丰富的功能和开发工具使得构建和维护大型应用更加高效。
社区支持:
- 作为一个广泛使用的框架,Next.js 拥有强大的社区支持,提供了丰富的学习资源和第三方插件。
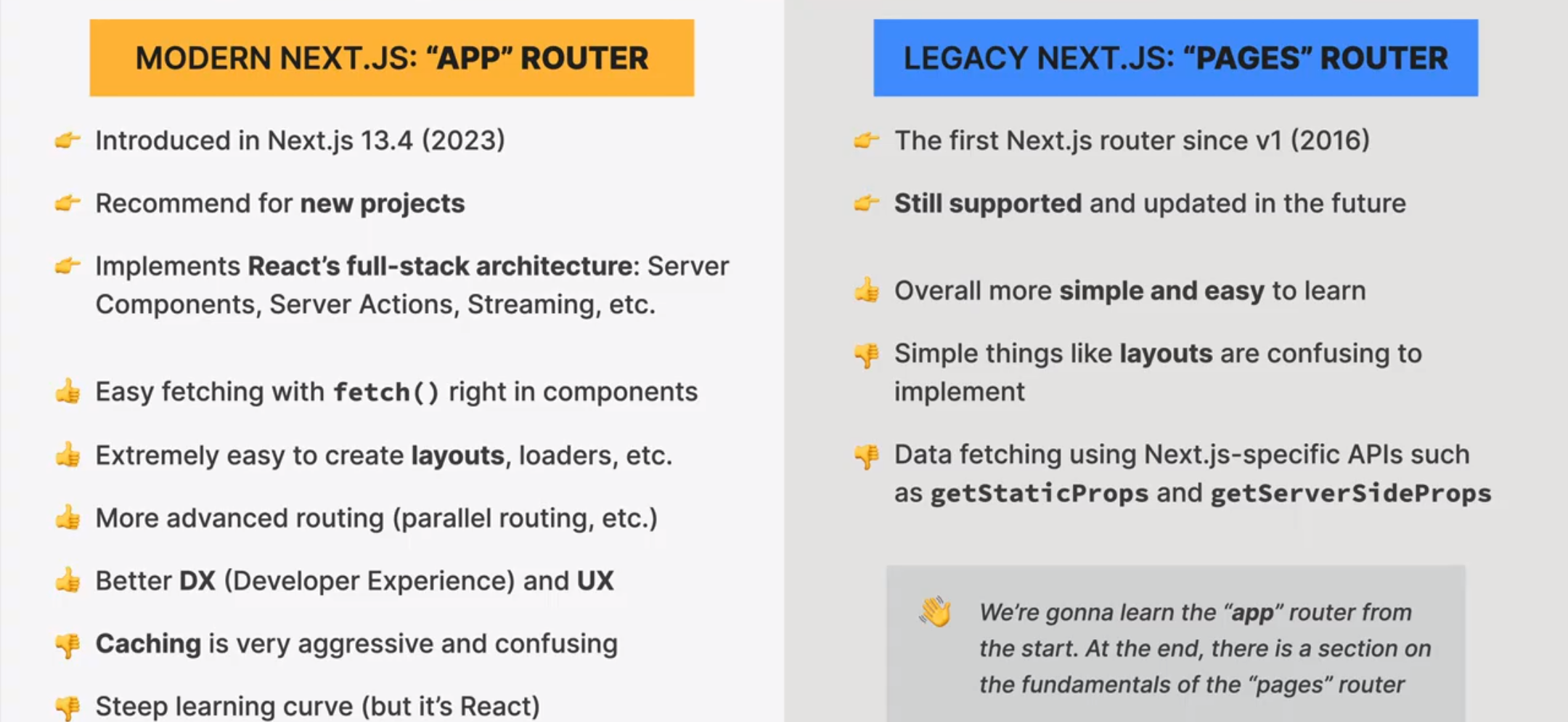
(4)App Route 和 Page Route的区别
1、 Page Route(页面路由)
Page Route 是 Next.js 旧版本(即 Next.js 13 之前)使用的传统路由系统,它基于 pages/ 目录。每个文件会自动映射为一个对应的 URL 路由。
特点:
- 文件系统路由:文件名即为 URL 路由,所有的页面文件都位于
pages/目录中。例如:pages/index.js对应/pages/about.js对应/about
- 服务端渲染和静态生成:通过
getServerSideProps()、getStaticProps()、getStaticPaths()来处理数据获取和页面渲染。 - API 路由:可以在
pages/api/目录中创建 API 路由。
使用场景:
- Page Route 适合在较为简单的项目中,快速创建页面和 API,并且兼容现有的 SSR 和静态生成场景。
2、App Route(应用路由)
App Route 是 Next.js 13 引入的新路由系统,基于新的 app/ 目录。它提供了更多灵活性和新特性,比如嵌套布局、服务器组件(Server Components)、并行路由和渐进式渲染。
特点:
- 嵌套布局:
app/目录支持嵌套布局,可以更灵活地组织页面结构。例如,app/layout.js定义整个应用的布局,而每个页面可以有自己的局部布局。 - React 服务器组件(RSC):支持将 React 组件在服务器端渲染,减少客户端 JavaScript 的负载,提升性能。
- 文件系统路由:类似于
pages/目录,但是更加灵活,支持动态路由、并行路由、渐进式渲染。 - 服务端渲染和数据获取:与 Page Route 不同,App Route 使用
getServerSideProps之外的新机制处理数据获取,结合 React Server Components 的优势。
使用场景:
- App Route 提供了更好的架构灵活性,适合大型、复杂的应用开发,特别是那些需要更精细控制布局和渲染逻辑的项目。
3、主要区别
文件结构:Page Route 使用 pages/ 目录,而 App Route 使用 app/ 目录。
布局系统:App Route 支持嵌套布局,而 Page Route 依赖顶层的 _app.js 文件来共享布局。
服务器组件:App Route 支持 React 服务器组件,允许在服务器端直接渲染组件,提升性能。
灵活性:App Route 提供了更强的灵活性,支持动态布局、并行渲染等新特性,而 Page Route 更适合传统的单层页面布局。
二、React Server Component(RSC)
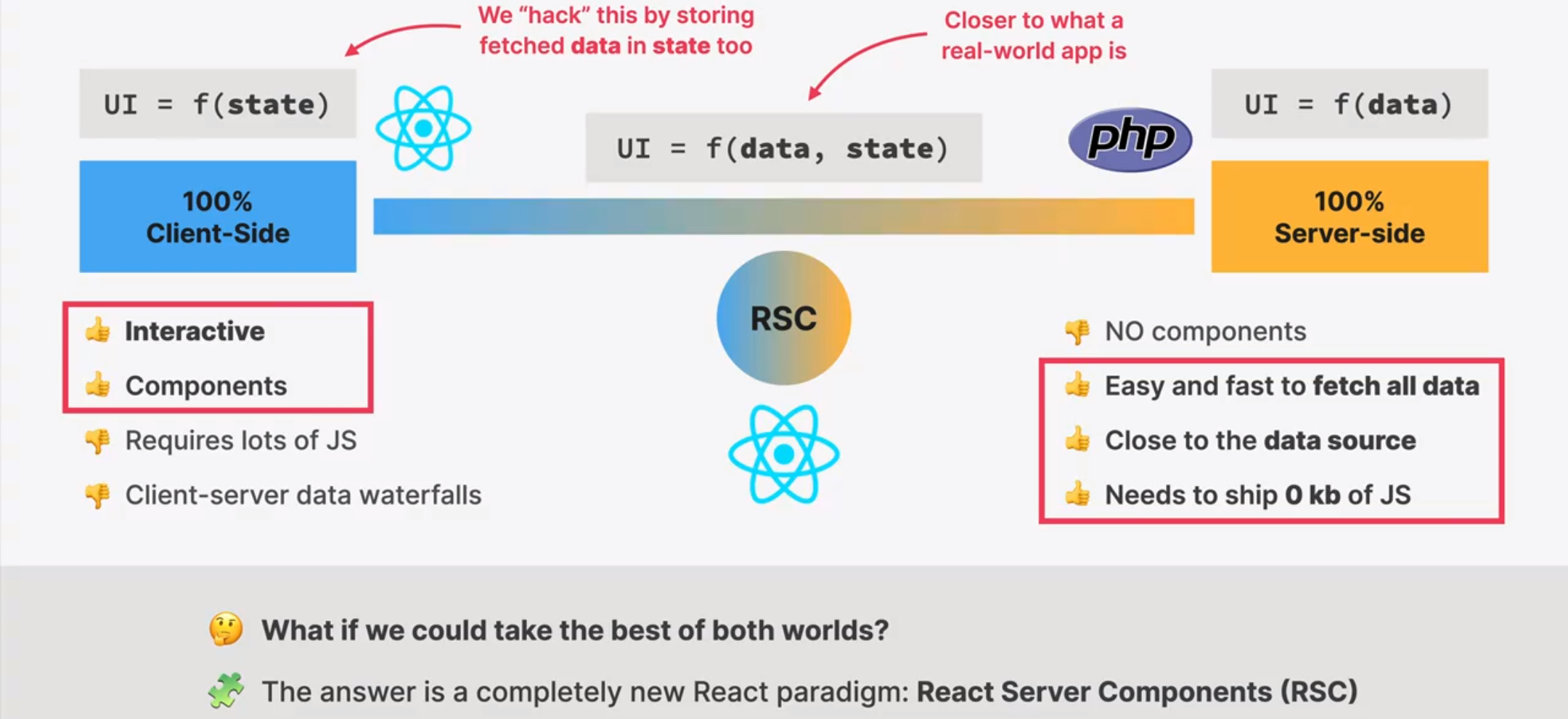
(1)什么是RSC
RSC 是一种组件类型,它允许在服务端渲染 React 组件,并且这些组件在客户端不需要再进行重新渲染。通过在服务器端处理部分逻辑和渲染,RSC 可以显著减少客户端的 JavaScript 负载,并提升页面加载性能。





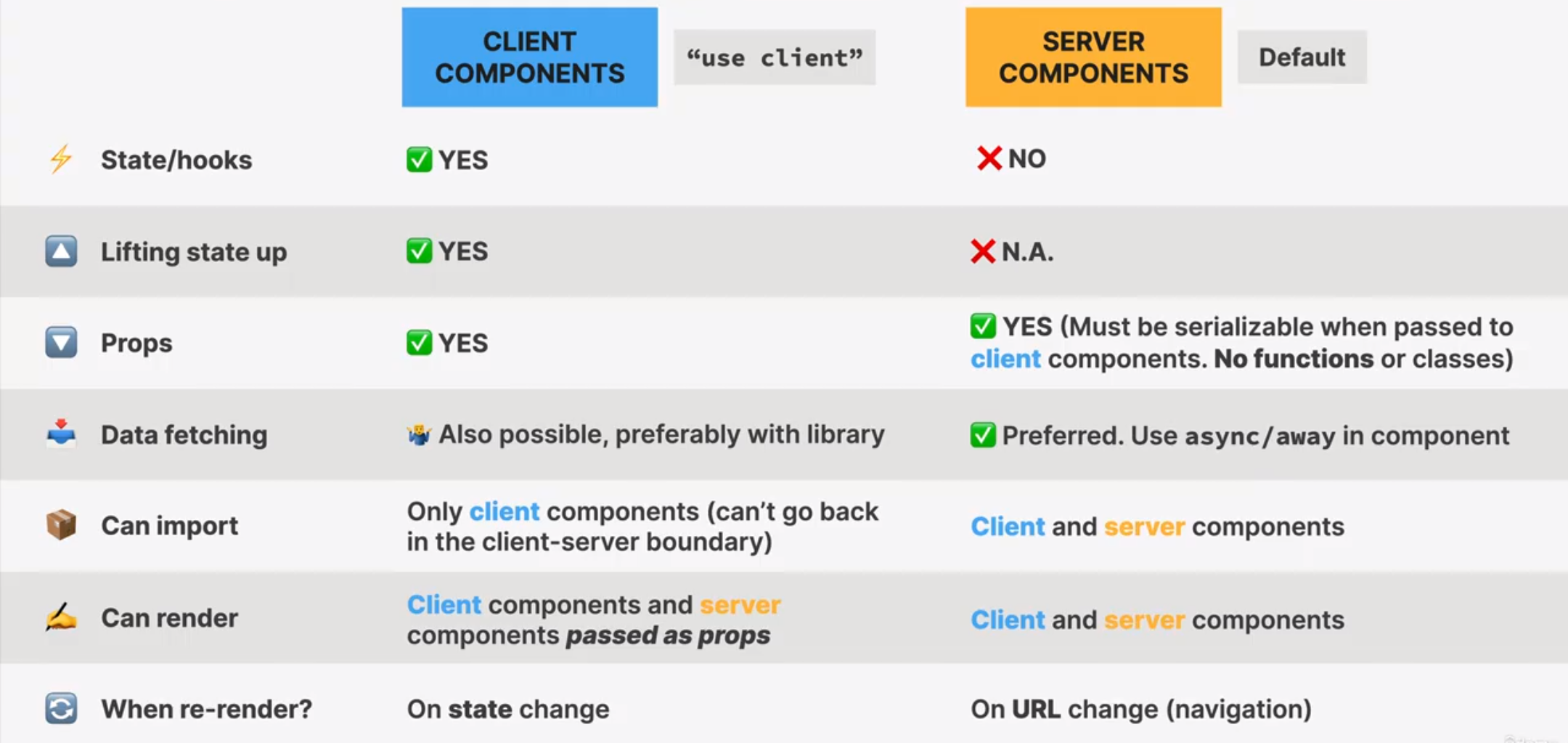
特点:
- 服务器端渲染:RSC 是在服务器端执行的组件,生成的 HTML 直接发送到客户端。客户端只需接收 HTML,而无需额外的 JavaScript。
- 减少客户端负载:因为 RSC 在服务端渲染,所以在客户端不需要再进行重新渲染,也不需要传递组件的 JavaScript 代码,减少了客户端的 JavaScript 体积。
- 无状态组件:RSC 本质上是无状态的,它不维护本地的状态或副作用,这与传统的 React 组件不同。
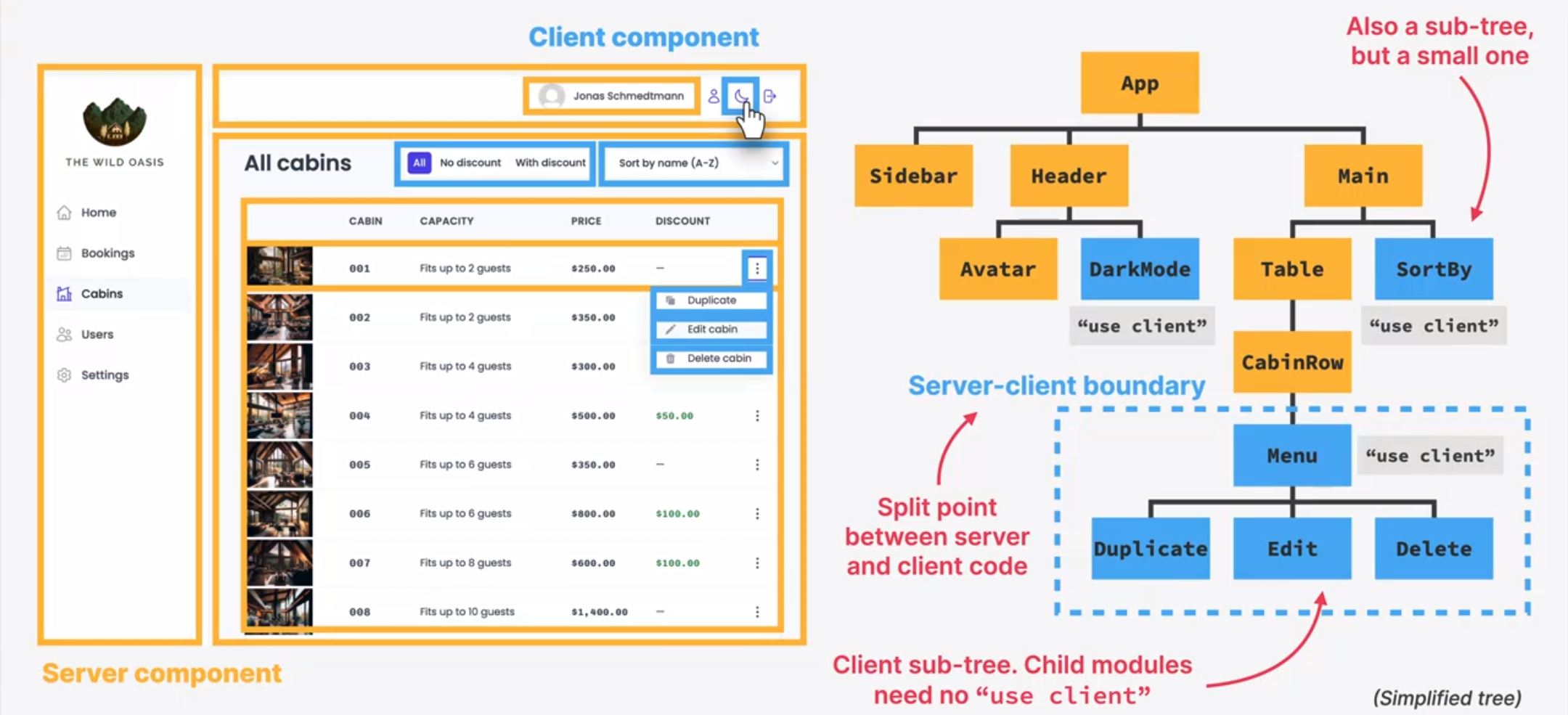
- 与客户端组件组合:RSC 可以与客户端组件结合使用。在一个页面中可以有一部分是服务端渲染的组件,另一部分是客户端渲染的交互式组件。这种组合模式为应用的性能和交互性提供了极大的灵活性。
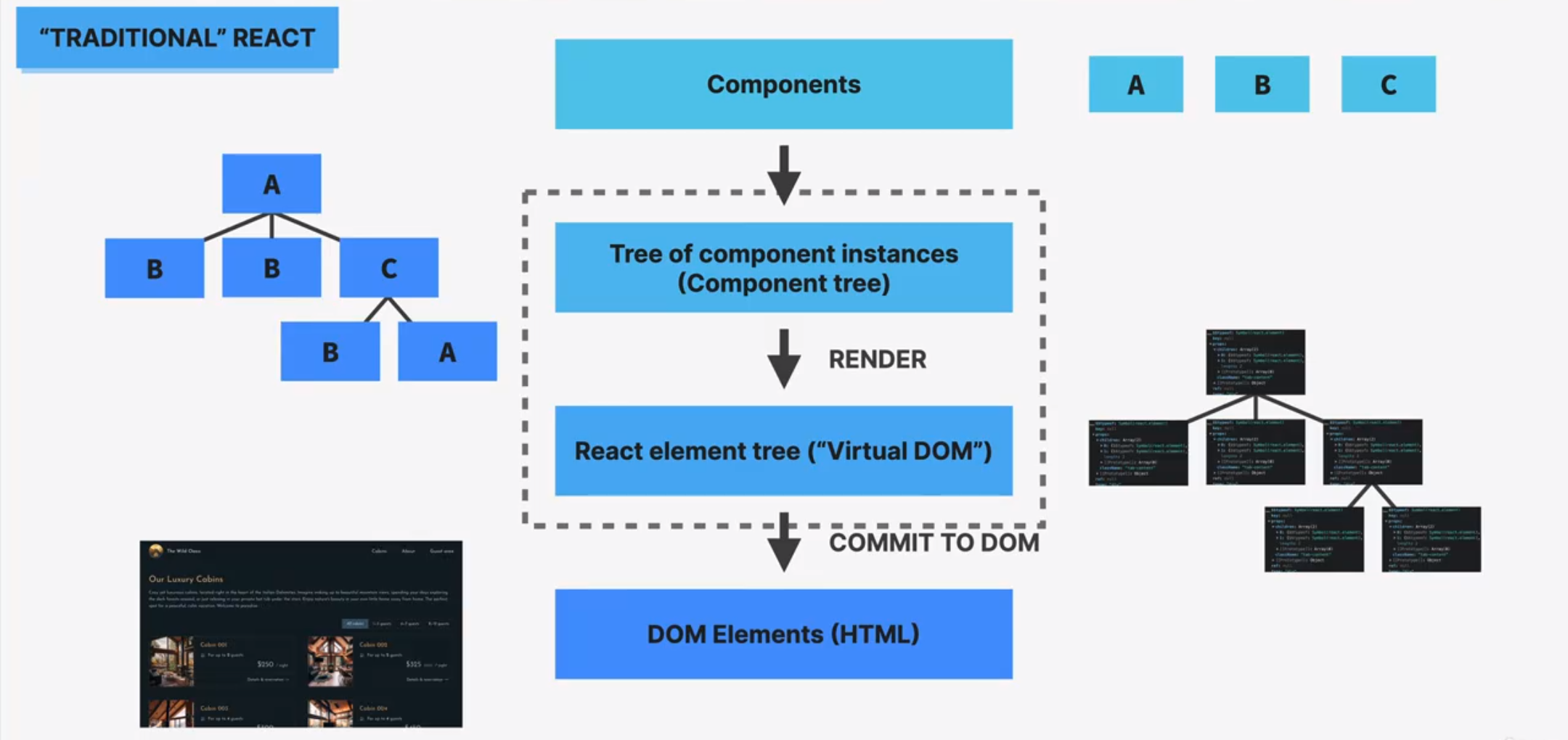
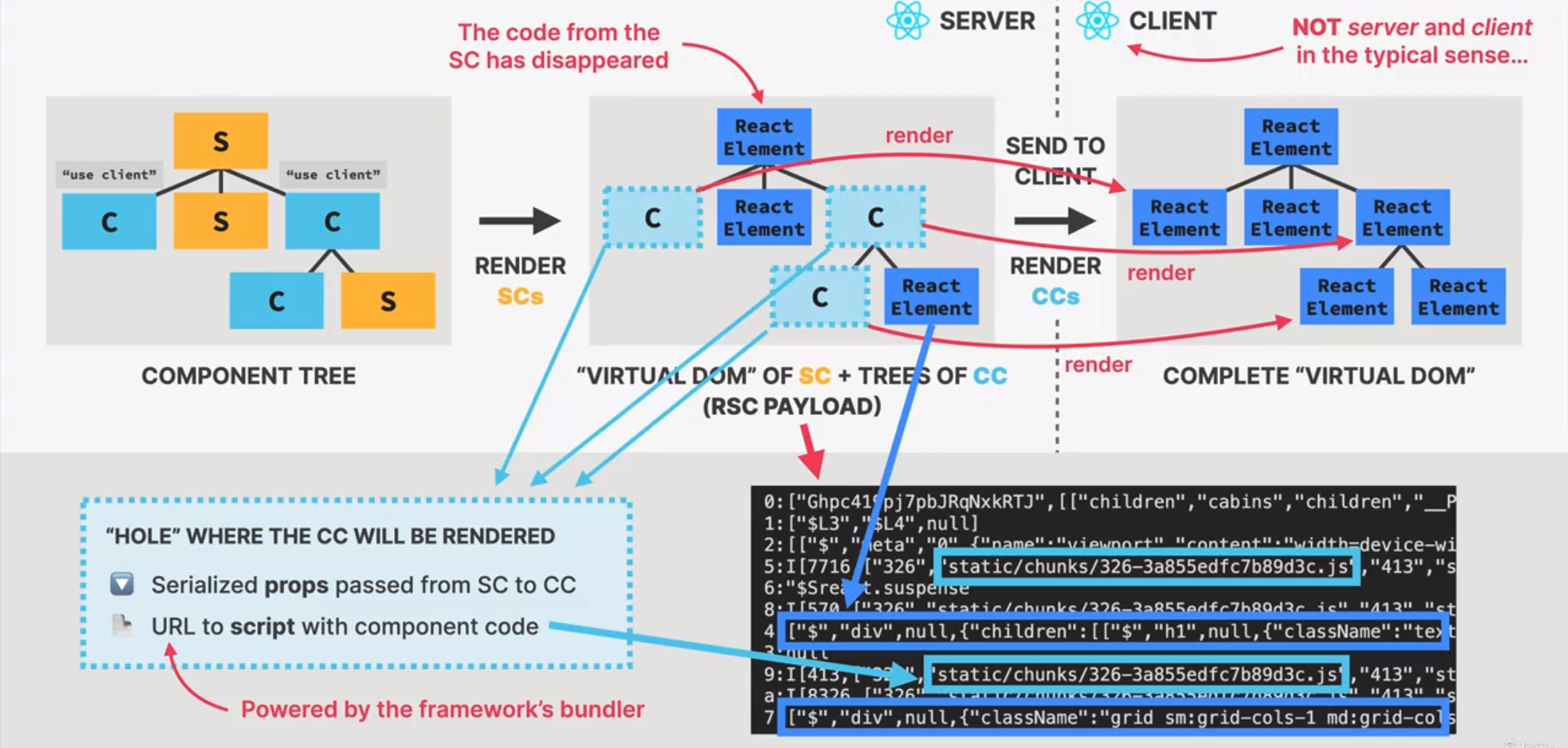
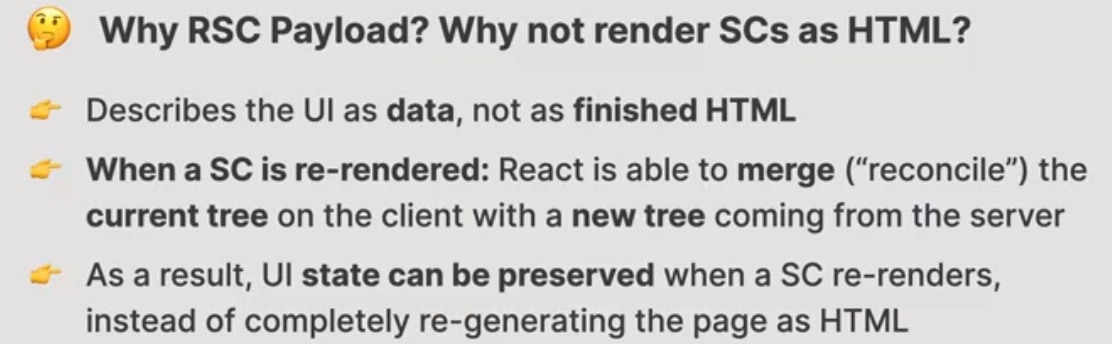
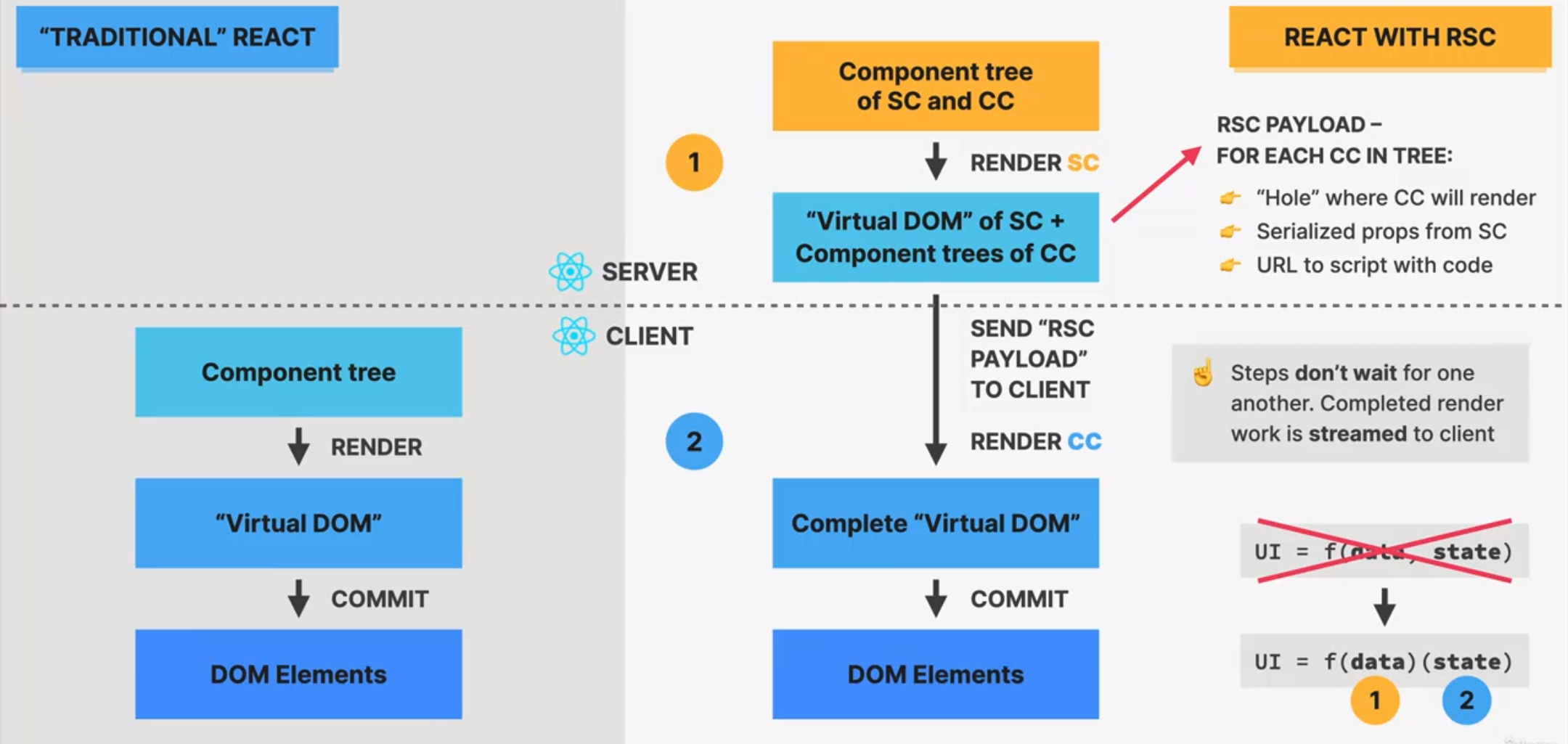
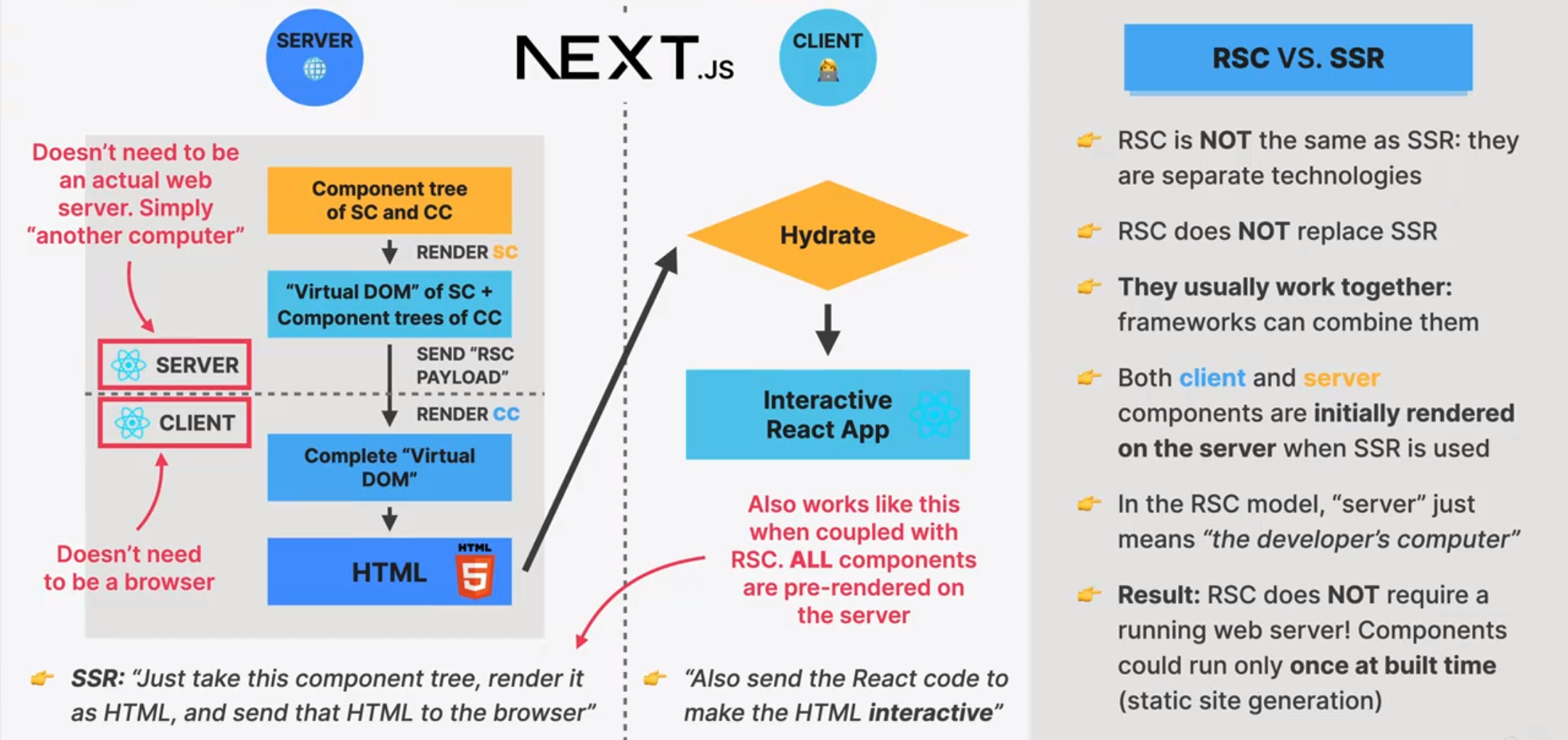
(2)RSC在屏幕后是如何工作的




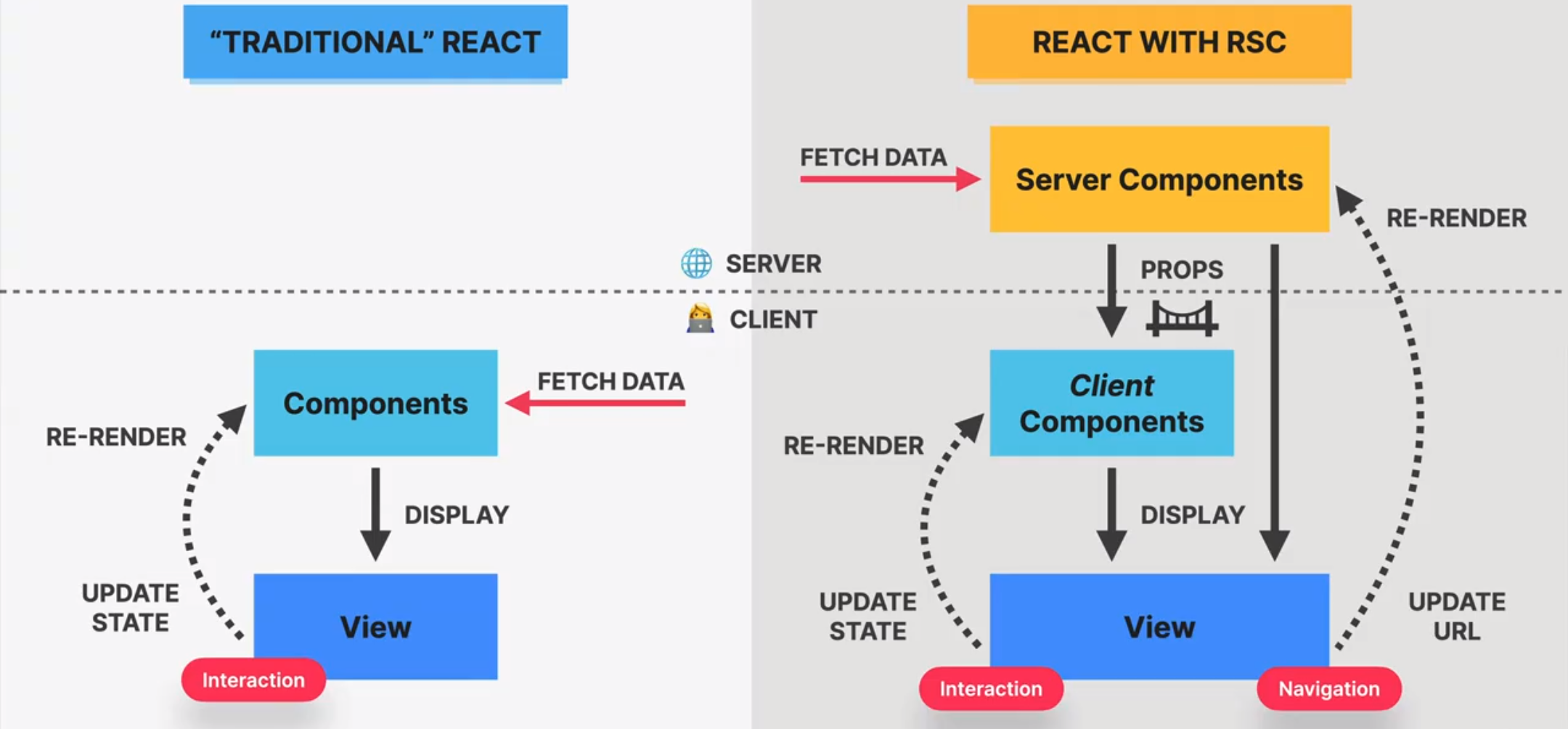
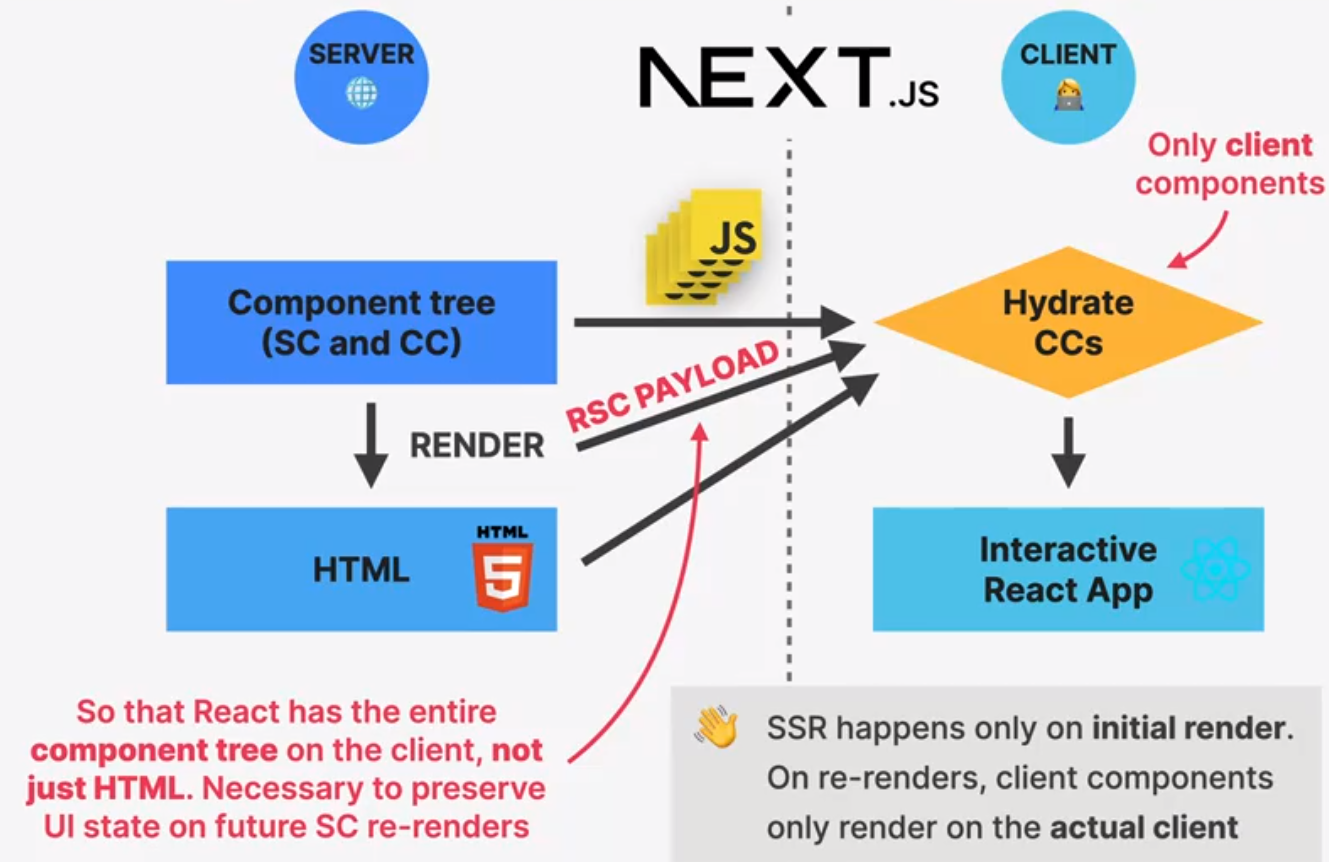
(3)RSC和SSR如何配合


(4)总结一些重点
连接客户端和服务端的是props。
所有组件最初都是在服务端进行渲染,然后再渲染到客户端。
三、项目浅浅起步
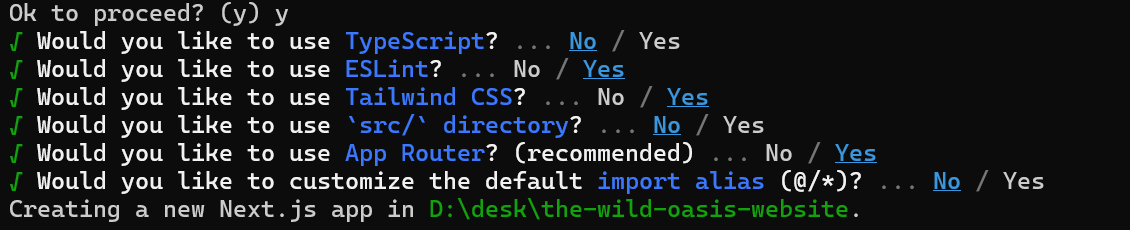
⭕npx create-next-app@14 the-wild-oasis-website

⚠️⚠️⚠️⚠️组件必须要保持在下面export default的格式,否则next.js会认为这不是组件!!!!!
(1)设置路由Route
1、创建页面
APP Route的建立是直接在APP文件夹下创建相应名字的文件夹,然后再在文件夹中创建page.js,然后相应路由下就会显示page.js的内容。
2、修改设置
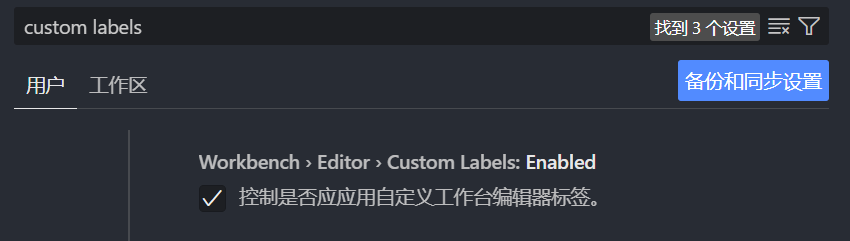
由于每个界面的名字都叫page,很不好区分,因此可以在设置中搜索custom labels,打开应用自定义标签,添加项:** /app/ **/page.js 值:Page: ${dirname}


3、界面间navigate
1 | |
和React的Link不一样了。但是效果一样,不需要硬刷新,类似SPA
4、layout
APP需要有一个root layout
1 | |
(2)RSC初使用
⭕https://jsonplaceholder.typicode.com/ FAKE API
1、尝试获取数据
const res = await fetch(‘https://jsonplaceholder.typicode.com/users ‘);
const data = await res.json();
console.log(data);
数据被缓存在浏览器中,浏览器从HTML中直接得到数据。log的数据并不在浏览器的控制台,而是出现在了编译器的终端中
2、使用Client Component来增加互动性内容
默认情况下,APP路径下的界面或者组件都是RSC
如果你需要某个组件在客户端执行(例如有状态管理、事件处理等交互逻辑),你需要显式声明为 客户端组件。这可以通过在文件顶部添加 "use client"; 来声明组件为客户端组件。不然根本是无法使用useState的。
3、加载旋转指示器
因为尽管是SSR渲染,在加载的时候还是有一定的延迟。
在app文件夹下创建文件loading.js,作为全局Loading文件夹,这样app下的所有页面,只要正在加载,就会显示这个文件夹的内容。
4、RenderToReadableStream
Next.js 在其最新版本中(特别是 Next.js 13 引入的 App Router)自动实现了流式渲染和
RenderToReadableStream的功能。Next.js 利用 React 18 的服务端渲染能力,为开发者提供了更高效的页面加载体验,而无需开发者手动处理流式渲染的细节。
RenderToReadableStream 是 React 18 引入的一个新特性,用于支持在服务端渲染(SSR)期间将组件渲染为可读流。这种方法允许在服务器端生成和传输内容的同时,客户端可以逐步接收并渲染这些内容,从而提高了页面的加载速度和用户体验。
流式渲染:RenderToReadableStream 可以将 React 组件渲染为可读流,这意味着内容可以逐步发送到客户端,而不是等待整个页面的渲染完成。这对于提高首屏加载时间非常有帮助。
渐进式渲染:由于内容可以在渲染的过程中逐步传输,用户可以在部分内容可用时就开始查看,而不是等待整个页面加载完成。
提高性能:流式渲染可以减少服务器的内存消耗,因为它允许在渲染期间释放已经发送的内容,同时也减少了客户端的初始 JavaScript 负载。