HTML+CSS课程1-补充学习
Last updated on October 14, 2024 pm
学习一下HTML、CSS的基础知识
Jonas’ Resources for Hand-Crafting Beautiful and Performant Websites (codingheroes.io)
Jonas的资源网站
一、HTML基本概述
(1)定义
HTML(HyperText Markup Language,超文本标记语言)是构建网页和应用程序的核心技术之一,用于描述网页的结构和内容。HTML不是编程语言,而是一种标记语言,它通过使用一组标签(tags)来标记文本,使其具有不同的含义、用途和显示效果。
浏览器读取HTML文件,并将其解析为一个DOM树(文档对象模型),再根据CSS样式和JavaScript脚本生成最终的网页。这使得HTML不仅为静态内容提供了结构,还能通过JavaScript进行动态操作。
(2)主要功能
结构化文档:HTML通过标记符号(标签)来定义文档的不同部分,使浏览器能够正确显示网页的内容。它为网页中的标题、段落、图像、链接等提供结构化定义。
超文本链接:HTML通过 <a> 标签创建超链接,使用户能够在不同页面和网站之间导航,这也是构成互联网基础的一个重要功能。
多媒体支持:通过标签嵌入图像(<img>)、音频(<audio>)、视频(<video>)等多媒体内容,增强网页的表现力。
表单与交互:HTML定义了各种表单元素(<form>、<input>、<button> 等),允许用户提交数据,如搜索、注册、留言等,从而实现人与网页之间的交互。
语义化标记:HTML5 引入了许多语义化标签(如 <article>、<section>、<header>、<footer> 等),使网页内容更加清晰、易读,不仅对开发者友好,也有助于搜索引擎的优化(SEO)和无障碍访问(Accessibility)。
(3)常见标签
在现有的六个标题层次中,除非觉得有必要,否则应该争取每页使用不超过三个。有很多层次的文件(例如,深层次的标题层次)会变得笨重,难以浏览。在这种情况下,如果可能的话,建议将内容分散到多个页面。
最上方:<!DOCTYPE html> 声明文档类型,告知浏览器该文档遵循 HTML5 规范
<meta charset="UTF-8">
<a>的target属性设置为“_blank”的时候,会在新的标签页打开链接
<h1> - <h6> 表示不同级别的标题
<ul> 表示无序列表,<ol> 表示有序列表,<li> 是列表项。
<table> 用于创建表格,配合 <tr>、<td>、<th> 等标签使用。
<em>斜体
<img>的alt属性其一可以使得搜索引擎识别图像内容,其二可以让盲人使用网站时识别图像内容。
(4)HTML5新特性
像这样(
<b>、<i>和<u>)仅仅影响表象而且没有语义的元素,被称为表象元素(presentational elements)并且不应该再被使用。因为正如我们在之前看到的,语义对无障碍、SEO(搜索引擎优化)等非常重要。
多媒体支持:HTML5 提供了内置的音频(<audio>)和视频(<video>)支持,不再需要依赖 Flash 等插件。
表单增强:引入了新的输入类型(如 email、date、number 等),提升了表单验证和用户体验。
Canvas:<canvas> 标签允许使用 JavaScript 绘制图形、制作动画和交互式内容。
本地存储:HTML5 支持通过 localStorage 和 sessionStorage 进行数据存储,允许网页在本地存储大量数据,无需使用Cookie。
Semantic(语义标签):(SEO、可访问性)
- **
<header>**:定义文档或节的页眉。 - **
<nav>**:定义导航链接区域。 - **
<article>**:独立的内容区域,适用于博客文章、新闻等独立的内容单元。 - **
<section>**:表示文档中的某个区域,通常包含一组相关的内容。 - **
<aside>**:表示侧边栏内容,通常用于与主要内容相关但不直接属于主要内容的信息。 - **
<footer>**:定义文档或节的页脚。 - **
<strong>**:加粗字体,表强调(不再用<b>)
(5)补充
1、零散
链接可以指向另外一个html文件代表的网页,只需在href属性下写相对路径即可。
href写为
“#”属性可以返回页面顶部HTML标签不区分大小写
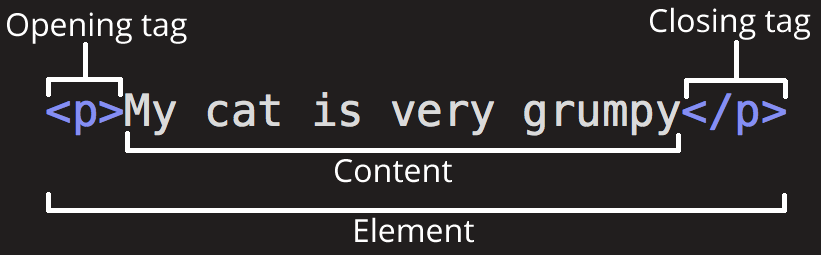
2、HTML元素

3、meta(元数据)
在谷歌搜索里,在主页面链接下面,你将看到一些相关子页面——这些是站点链接,可以在 Google’s webmaster tools 配置——这是一种可以使你的站点对搜索引擎更友好的方式。
许多
<meta>特性已经不再使用。例如,keyword<meta>元素(<meta name="keywords" content="fill, in, your, keywords, here">,为搜索引擎提供关键词,用于确定该页面与不同搜索词的相关性)已经被搜索引擎忽略了,因为作弊者填充了大量关键词到 keyword,错误地引导搜索结果。
- description
1 | |
在搜索引擎中会在搜索结果中显示(SEO)
- 其他实用meta
⭕ The Open Graph protocol (ogp.me)
1 | |
在点击链接的时候会显示一张图片和一段文字,给用户提供了很丰富的体验。
4、应用js文件
1 | |
defer 告诉浏览器在解析完成 HTML 后再加载 JavaScript。这样可以确保在加载脚本之前浏览器已经解析了所有的 HTML 内容,就不会因为 JavaScript 试图访问页面上不存在的 HTML 元素而产生错误。
5、超链接
任何内容,甚至块级元素都可以作为链接出现。如果想让标题、图像等元素变为链接,就把它包裹在锚点元素(<a>)内。
1 | |
在超链接中可以添加title属性,旨在包含关于链接的补充信息。当鼠标悬停在连接上方的时候,title中的内容就会作为信息出现。
备注:链接的标题仅当鼠标悬停在其上时才会显示,这意味着使用键盘来导航网页的人很难获取到标题信息。如果标题信息对于页面非常重要,你应该使用所有用户能都方便获取的方式来呈现,例如放在常规文本中。
统一资源定位符(Uniform Resource Locator,URL)
注意在定位到下载文件、打开视频、发送邮件等界面时需要给出一个提示,使得用户有心理准备,保证用户体验。
6、描述列表
(会产生缩进的效果)描述列表里可以放置多个描述项,每一个描述项可以有多条描述。
1 | |
7、缩略语
1 | |
鼠标悬停在被标记的缩略语文本上后会显示title中的内容。
8、上标和下标
当你使用日期、化学方程式、和数学方程式时会偶尔使用上标和下标,以确保它们的正确含义。和 元素可以解决这样的问题。
1 | |


9、标记时间和日期
不同的格式不容易被电脑识别——假如你想自动抓取页面上所有事件的日期并将它们插入到日历中,
1 | |
二、CSS基本概述
(1)定义
在html文件中的head标签内定义:
****引入外部css
CSS(Cascading Style Sheets,层叠样式表) 是用于控制网页外观的语言,它与 HTML 配合使用,为网页添加样式和布局。CSS 主要用于设计网页的视觉展示,如颜色、字体、布局、间距、边框、动画等,使网页更加美观和易于使用。
层叠是指当多个样式冲突时,CSS 根据特定的规则确定哪一个样式最终会被应用。优先级规则包括样式来源、样式选择器的特殊性、样式的声明顺序等。浏览器会选择优先级较高的样式来渲染元素。
样式表是一组规则,定义了如何为 HTML 元素应用样式。样式表可以是 外部(通过 <link> 标签引入外部 CSS 文件),内部(嵌入在 HTML 文档中的 <style> 标签内),或者是行内样式(直接在 HTML 元素的 style 属性中定义)。
(2)选择器
选择器用于选择 HTML 文档中的元素,并对这些元素应用相应的样式。CSS 选择器可以通过标签名、类名、ID、属性、伪类和伪元素等来选择不同的元素。
常见的选择器包括:
- 元素选择器:直接选中 HTML 标签,如
p { color: blue; }会把所有的段落文字设为蓝色。 - 类选择器:通过类名选择元素,类名前加
.,如.button { background-color: red; }。 - ID 选择器:通过 ID 名称选择元素,ID 前加
#,如#header { font-size: 24px; }。 - 组合选择器:可以组合多个选择器,如
p, h1 { color: black; }。
每个 CSS 规则包含一个选择器和一组声明,声明由属性和属性值组成。声明指定如何对选中的元素应用样式。每条声明以分号 ; 结尾。
(3)
颜色规则:
RGB / HEXADECIMAL(十六进制);灰色:三色值相同
pseudo class(伪类)
first-child/second child/nth-child(n/odd/even)
- 装饰a类:link、visited、hover(text-decoration)、active
选择器的优先级:
!important > Inline style > ID > Class > Element>*(通用)(多个同类选择器,最后一个优先级最高)
inheritance(继承):
在 CSS 中,
inheritance(继承)是指某些属性能够自动从父元素继承到其子元素的机制。也就是说,子元素可以从父元素那里获取某些样式属性的值,而不需要在子元素上重复定义这些样式。继承的属性
- 文本属性:如
color(文本颜色)、font-family(字体族)、font-size(字体大小)、line-height(行高)。 - 列表属性:如
list-style(列表样式)。 - 表格属性:如
border-collapse(边框折叠)
- 文本属性:如
不继承的属性
- 例如
margin(外边距)、padding(内边距)、border(边框)等。这些属性只对当前元素本身生效,而不会影响其子元素。
- 例如
inherit
- 可以使用
inherit关键字强制某个属性继承父元素的值,即使这个属性默认情况下不继承
- 可以使用
移除默认样式:
比如下面代码的作用就是移除CSS中的无序列表的项目符号。list-style-type
1 | |
是谁这么颠:
是谁在翻译MDN的时候夹带私货,英文版很正常啊笑死😂一生都在整活的中国人。

谁翻译的这一节,出来挨打…这一整节都好颠,我真的要笑死了。