HTML+CSS课程3-分支:从MDN网站学CSS
Last updated on October 19, 2024 pm
k
⭕CSS 参考 - CSS:层叠样式表 | MDN (mozilla.org):包含绝大部分CSS属性
概述
(天哪,MDN网站上的知识点太全了,有种知识欲爆棚的感觉)
(1)零碎
- CSS中属性的值可以以函数的形式出现。
calc()、transform的不同取值(eg:rotate)
- @media规则用来创建媒体查询,根据视口宽度来改变样式。
- 简写属性:
- padding(border、margin):上、右、下、左
- background:color、image、position、repeat、attachment
一个没有在 CSS 简写属性中指定的值会恢复到它的初始值。这意味着 CSS 简写属性中的省略可以覆盖之前设置的值。
(2)CSS是怎么工作的?
当浏览器遇到识别不了的选择器或者属性,都会直接跳过然后去识别下一个
- 浏览器载入 HTML 文件(比如从网络上获取)。
- 将 HTML 文件转化成一个 DOM(Document Object Model),DOM 是文件在计算机内存中的表现形式。
- 接下来,浏览器会拉取该 HTML 相关的大部分资源,比如嵌入到页面的图片、视频和 CSS 样式。JavaScript 则会稍后进行处理。
- 浏览器拉取到 CSS 之后会进行解析,根据选择器的不同类型(比如 element、class、id 等等)把他们分到不同的“桶”中。浏览器基于它找到的不同的选择器,将不同的规则(基于选择器的规则,如元素选择器、类选择器、id 选择器等)应用在对应的 DOM 的节点中,并添加节点依赖的样式(这个中间步骤称为渲染树)。
- 上述的规则应用于渲染树之后,渲染树会依照应该出现的结构进行布局。
- 网页展示在屏幕上(这一步被称为着色)。
二、CSS基础
(1)CSS选择器
选择器是元素和其他部分组合起来告诉浏览器哪个HTML元素应当是被选为应用规则中的CSS属性值的方式。选择器选择的元素叫“选择器的对象”。
1、选择器列表
当有多个使用相同样式的CSS选择器,那么它们可以被混编为一个选择器列表。
⚠️当组合起来的选择器中有一个无效(存在语法错误),会造成整条规则失效。
2、类型选择器
也叫标签名选择器或元素选择器,因为它在文档中选择了一个HTML标签/元素的缘故。
3、全局选择器
尽量不要使用,除了一些特殊情况:
比如我们想选择所有<artical>元素的第一子元素:artical :first-child
这条语句很容易跟artical:first-child混合,他的意思是选择作为其父元素的第一个子元素的 <article> 元素。这意味着它只在 <article> 本身是某个父元素的第一个子元素时应用。
因此可以使用全局选择器:artical *:first-child
4、类选择器(.)
指向特定元素的类:span.highlight
多个类被应用的时候指向一个元素:.notebox.danger(某个元素的类包含所有这些类会被选择)
5、ID选择器(#)
语法和类选择器一样。一个文档同个id只能用一次。
6、伪类选择器(:)
用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时,或者是当鼠标指针悬浮在元素上面的时候。它们表现得会像是你向你的文档的某个部分应用了一个类一样,帮你在你的标记文本中减少多余的类,让你的代码更灵活、更易于维护。不加空格
:label: 简单伪类:
- :first-child、:last-child:选择第一个/最后一个子元素
- :only-child:选择没有人和兄弟元素的元素。
- :invalid:选择任何未通过验证的
<form> <fieldset> <input>或其他表单元素(用于为用户显示字段错误) - :nth-child
- number:选择第number个元素。可用于为表格的col设置样式。
- even/odd:偶数/奇数
- An+B:n为正整数或0,A、B为整数,A不为0。
of <selector>,传递选择器参数,可以选择与该选择器匹配的第n个元素。这个方法可以用于修复表格条纹。(表格一般颜色呈条纹状宜阅读,但是如果有一行被隐藏颜色就会被打乱).fixed > tbody > tr:nth-child(even of :not([hidden]))
:label:用户行为伪类:
- :hover:只会在用户将指针挪到元素上的时候才会激活,一般就是链接元素。
- :focus:只会在用户使用键盘控制,选定元素的时候激活。
7、伪元素选择器(#)
表现得是像你往标记文本中加入全新 HTML 元素一样,而不是向现有的元素上应用类
::first-line
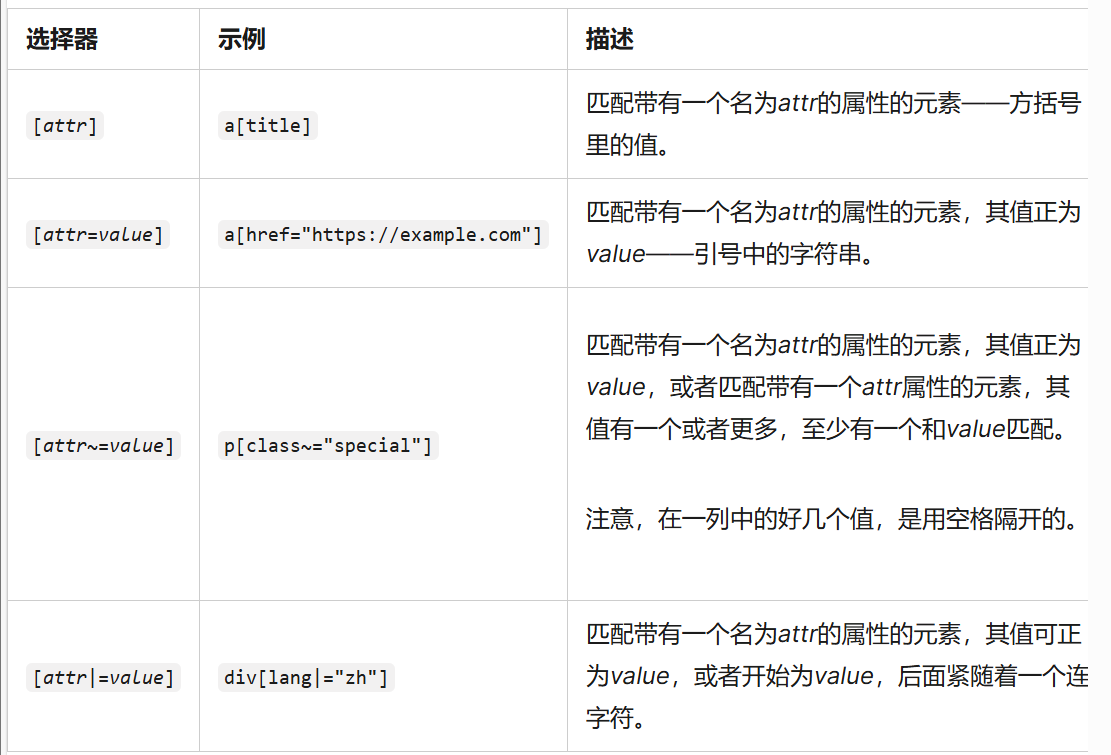
、存否和值选择器

子字符串匹配选择器

🔸大小写不敏感:在闭合括号前加“i” : li[class^="a" i]
1、包含选择符的选择器
仅仅是在两个选择器间加上一个空格。该选择器将选择
1 | |