前端八股总结CSS分支-transform
Last updated on October 27, 2024 pm
本文详细总结一下CSS3新特性transform的用法
transform是一个非常强大的 CSS 属性,用于对元素进行 2D 或 3D 变换,包括平移、旋转、缩放、倾斜等。它可以直接影响元素的视觉效果,而不会影响其他元素的布局。transform支持多种变换函数,可以单独使用,也可以组合使用(空格隔开)。
一、2D变换函数
多个变换组合在一起按照从左到右的顺序执行
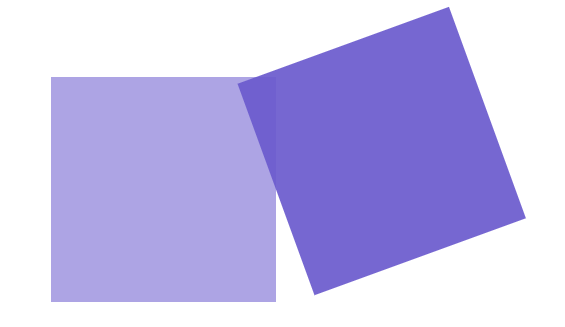
(1)translate:平移
- translateX(px/%/em/rem):在水平方向平移元素。
- translateY(px/%/em/rem):在垂直方向平移元素。
- translate(x, y):同时在水平和垂直方向平移。eg:(translate(100px,50px))
(2)scale:缩放
- scale(sx, sy):分别在水平方向和垂直方向上缩放元素。如果只指定一个值,则同时缩放水平和垂直方向。
- scaleX(sx):仅在水平方向上缩放元素。
- scaleY(sy):仅在垂直方向上缩放元素。
1 | |
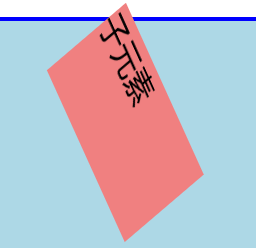
(3)rotate:旋转(顺时针)
1 | |
(4)skew:倾斜
- skewX(angle):沿 X 轴倾斜。
- skewY(angle):沿 Y 轴倾斜。
- skew(x-angle, y-angle):同时沿 X 和 Y 轴倾斜。(如果只指定一个值,只显示x方向)
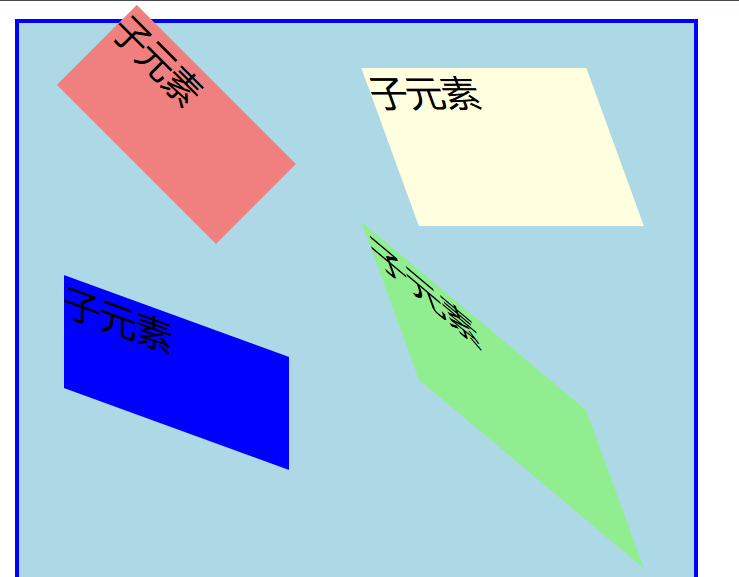
(5)示例
如图,分别对应:(从左到右从上到下)
- transform: rotate(45deg);
- transform: skewX(20deg);
- transform: skewY(20deg);
- transform: skew(20deg,40deg);

二、3D变换
(1)rotate:旋转
- rotateX(angle):绕 X 轴旋转。
- rotateY(angle):绕 Y 轴旋转。
- rotateZ(angle):绕 Z 轴旋转(与 2D
rotate相同)。 - rotate3d(x, y, z, angle):按指定的三维方向向量旋转。
1 | |



(2)translate3d:平移
- translform:translateZ(px): 仅仅是在Z轴上移动(用perspective辅助才能看到效果)
- translate3d(x, y, z):在 3D 空间中平移,
z值决定深度方向。
(3)perspective :透视
perspective绝当观察者与Z平面的距离,值越小3D效果越明显。
⚠️只有设置到父容器上才有效
(4)transform-origin变换基点
transform-origin 定义元素进行变换的基准点。
🐱语法:transform-origin: x-axis y-axis z-axis;
🐱默认值:transform-origin:50% 50% 0;(也可以只写两个值)
🐱单位:可以是百分比、em、px等具体的值,也可以是top、right、bottom、left和center这样的关键词。
100% 50%:

50% 0:

(5)backface-visibility:背面可见性
在 3D 旋转时,如果元素旋转至背面,可以通过 backface-visibility 控制其是否可见。
visible:默认值,背面可见。hidden:背面不可见。
(6)动画效果
1 | |
前端八股总结CSS分支-transform
http://example.com/2024/10/27/前端八股总结CSS分支-transform/