前端八股总结CSS分支-媒体查询
Last updated on October 28, 2024 am
本节总结一下媒体查询(结合一下CSDN、GPT和MDN)
(没有耕不完的地,只有累不死的牛…😁)
CSS 中的媒体查询(Media Query),用于根据设备特性(如屏幕宽度、分辨率、颜色等)来应用不同的样式。它是响应式设计的核心,让网页在不同屏幕和设备上显示适应性良好的布局。
一、使用方法
1、@media:用CSS装饰样式(下面详讲)
2、用 media= 属性为<style>,<link>,<source>和其他HTML元素指定特定的媒体类型:
1 | |
3、使用Window.matchMedia()和MediaQueryList.addListener()方法来测试和监控媒体状态
二、语法
**🦩@media 媒体类型 and (条件)**(不写类型或者条件也可以)
每条媒体查询语句都由一个可选的媒体类型和任意数量的媒体特性表达式构成。可以使用多种逻辑操作符去合并多条媒体查询语句。不区分大小写。
当媒体类型(如果指定)与在其上显示文档的设备匹配并且所有媒体功能表达式都计算为 true 时,媒体查询将计算为 true。涉及未知媒体类型的查询始终为 false。
即使媒体查询返回 false,带有媒体查询附加到其
<link>标记的样式表仍将下载。但是,除非查询结果变为 true,否则其内容将不适用。
示例:
1 | |
1、多重查询
1 | |
当用户的设备与各种媒体类型,功能或状态中的任何一种匹配时,可以使用逗号分隔的列表来应用样式。
2、and
and 运算符用于将媒体类型与媒体功能分组。还可以将多个媒体功能组合到单个媒体查询中。必须满足and连接的所有条件,查询才会返回true
3、not
not关键字会反转整个媒体查询的含义。它只会否定要应用的特定媒体查询。 (因此,它不会应用于以逗号分隔的媒体查询列表中的每个媒体查询。)not关键字不能用于否定单个功能查询,只能用于否定整个媒体查询。
例如:
1 | |
等价于:
1 | |
4、only
only关键字可防止不支持带有媒体功能的媒体查询的旧版浏览器应用给定的样式。它对现代浏览器没有影响。
1 | |
三、常见的媒体类型和条件
(1)媒体类型
- all:适用于所有设备类型,通常省略。
- screen:用于电脑显示器、平板、智能手机等屏幕设备。
- print:用于打印机或打印预览模式。
- speech:用于屏幕阅读器等语音设备。
(2)条件
- 宽度和高度:
min-width、max-width、min-height、max-height - 设备宽度和高度:
min-device-width、max-device-width - 分辨率:
min-resolution、max-resolution - 方向:
orientation,取值为portrait(纵向)和landscape(横向)
四、版本4的语法改进
某些媒体功能可能并未得到良好的支持
例如:
- @media (max-width: 30em) 可以被写成@media (width <= 30em)
- @media (min-width: 30em) and (max-width: 50em)能写成@media (30em <= width <= 50em )
五、媒体类型

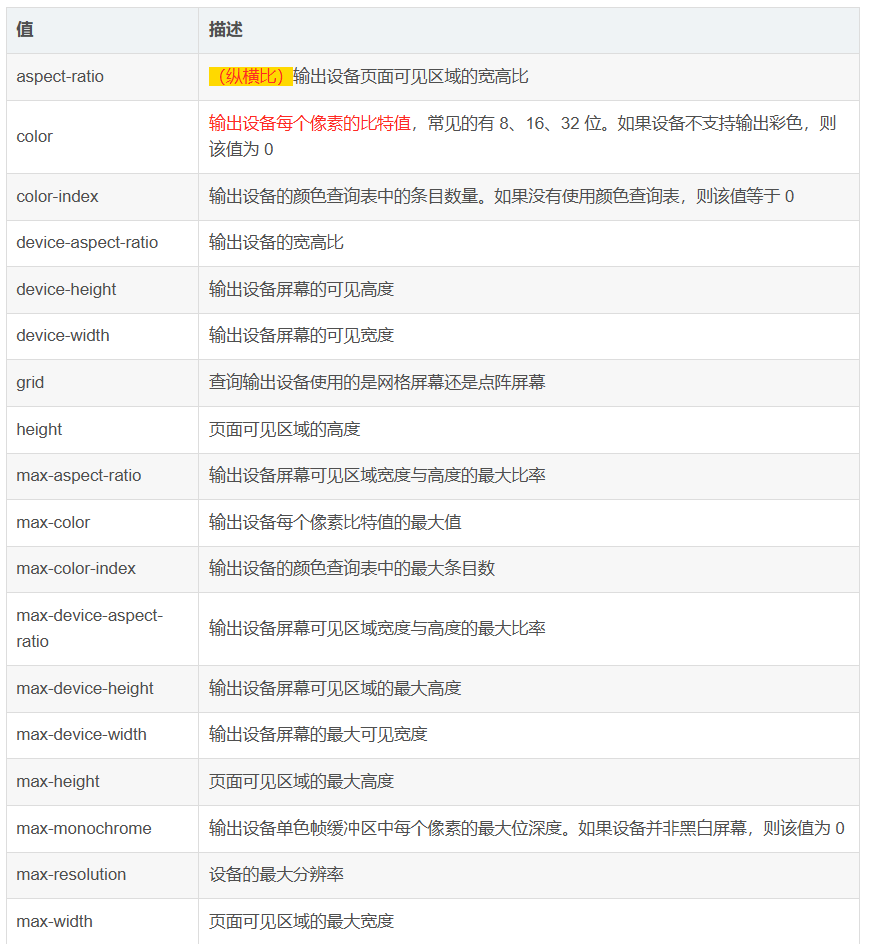
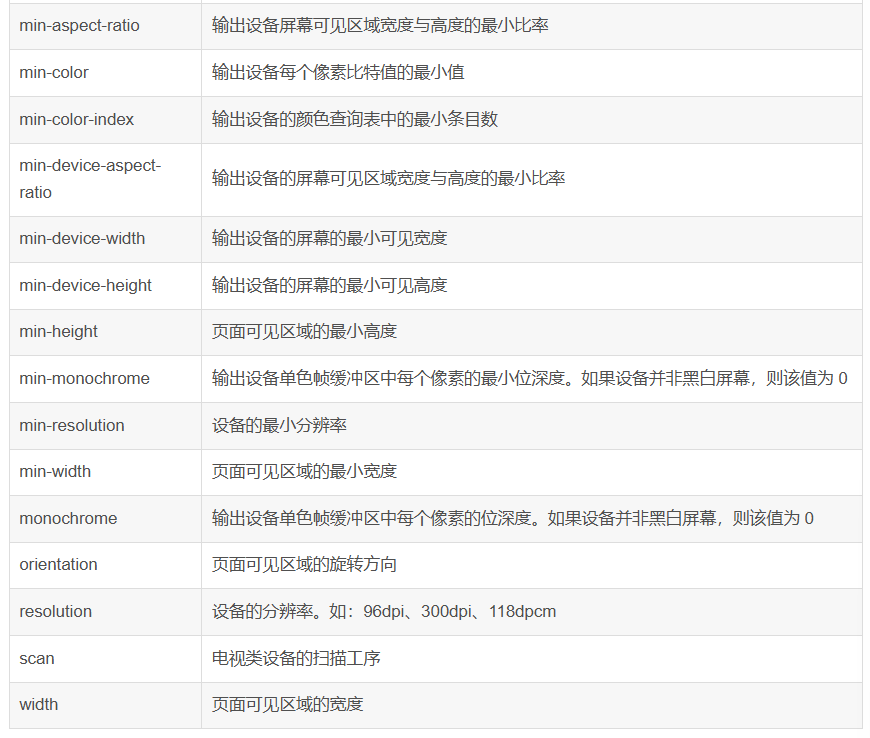
六、媒体特性